| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Node.js Express
- 아톰에디터
- 자바 영어면접
- 백준 단계별로 풀어보기
- tech interview
- React
- Java tech interview
- 알고리즘
- 기술면접
- 자바 개발자
- 자바 인터뷰
- 생활코딩
- react state
- 맥북 유용한 앱
- node.js
- 자바 기술면접
- AtomEditor
- 백준
- React props
- jsx 문법
- react jsx
- 맥북 사용법
- 맥북 초보
- 맥북 필수 앱
- 맥북 팁
- 리액트
- 백준 알고리즘
- mysql
- 자바 면접
- Express middleware
- Today
- Total
song.log
[Tistory] 새 에디터에서 코드 작성(ColorScripter/Syntax Highlighter) 본문
[Tistory] 새 에디터에서 코드 작성(ColorScripter/Syntax Highlighter)
SingaKorean 2019. 12. 19. 17:02
티스토리 블로그에서 새로운 에디터를 이용해 코드를 작성할 때 이쁘지 않게 올라가는 경우를 보셨나요..?
저와 같은 어려움을 겪고 계시는 분이라면 아래와 같은 문제가 있을 것이라 예상됩니다.



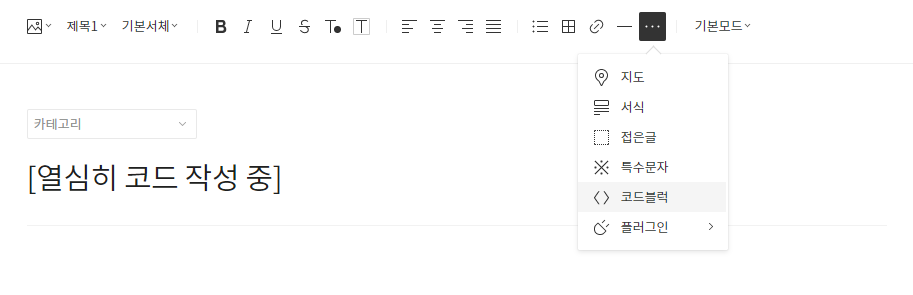
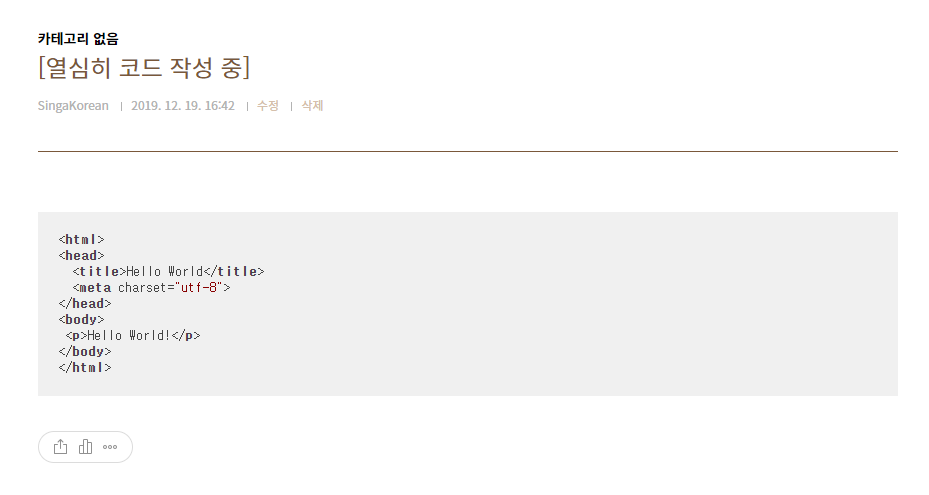
글을 작성하는 동안에는 분명 이렇게 이쁘게 작성되던 것이...

이렇게 몬생기게 나와서 굉장히 당황스러우셨을 것입니다. 제가 완전 그랬거든요.
방법은 두 가지입니다.
1. ColorScripter를 사용
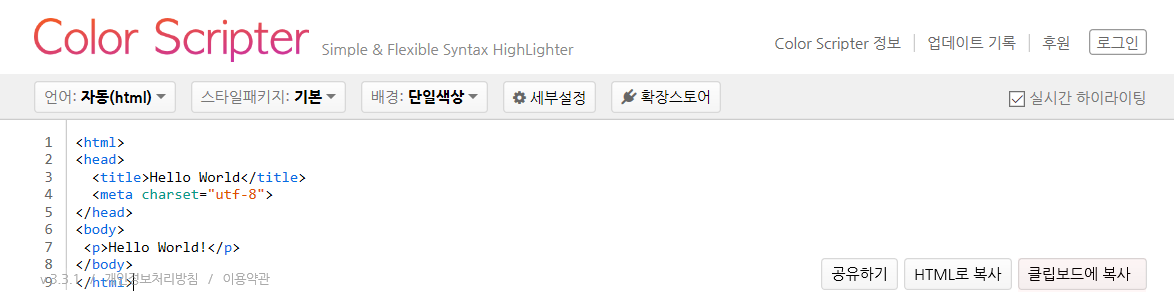
https://colorscripter.com/ 구버전 에디터에서도 주로 사용했던 방식으로 코드를 입력하고 클립보드에 복사를 클릭하면 이를 에디터에 붙여넣기 할 수 있었습니다.

하지만 새로운 에디터에서는 이 클립보드를 그대로 복사해서 붙여넣기 하면,
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <title>Hello World</title> <meta charset="utf-8"> </head> <body> <p>Hello World!</p> </body> </html> |
cs |
위와 같이 표 형식으로 붙여넣기가 됩니다. 저는 여기서도 당황했었죠.
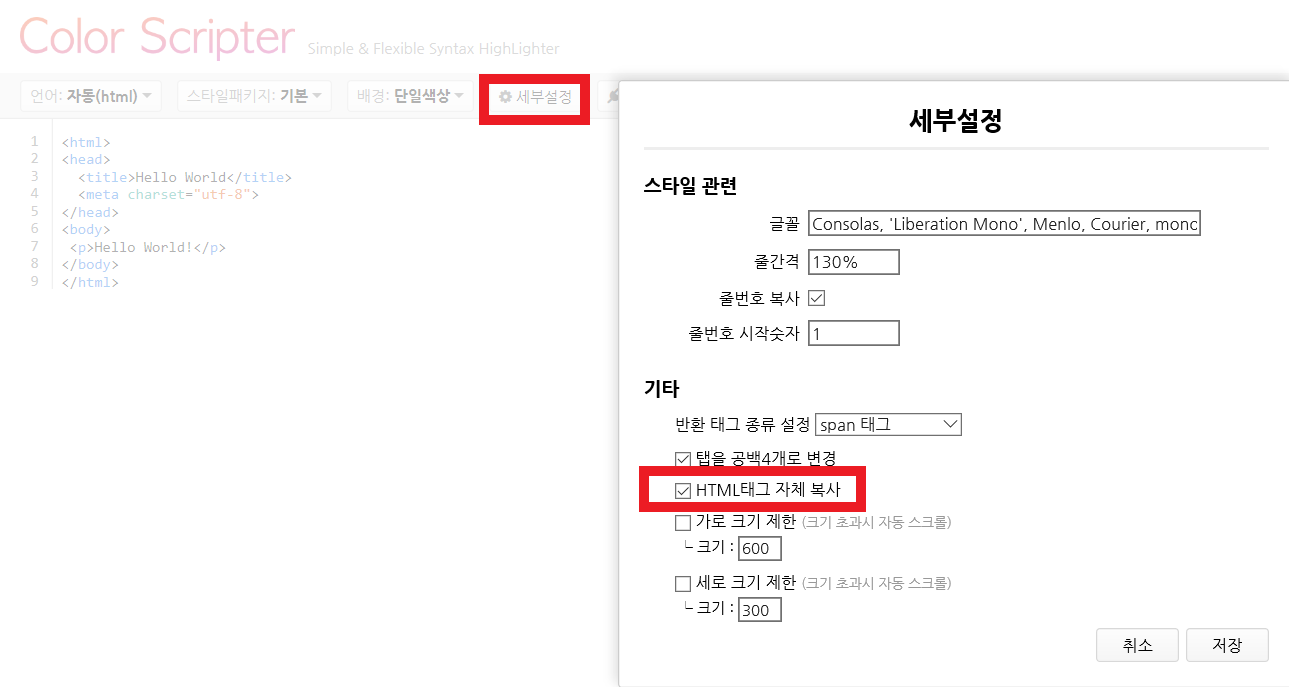
이를 해결하기 위해서는 세부 설정 > HTML태그 자체 복사를 체크하고 저장해주셔야 합니다.

클립보드로 복사하고 붙여넣으면 아래와 같이 나옵니다.
|
1
2
3
4
5
6
7
8
9
|
<html>
<head>
<title>Hello World</title>
<meta charset="utf-8">
</head>
<body>
<p>Hello World!</p>
</body>
</html>
|
http://colorscripter.com/info#e" target="_blank" style="text-decoration:none;color:white">cs |

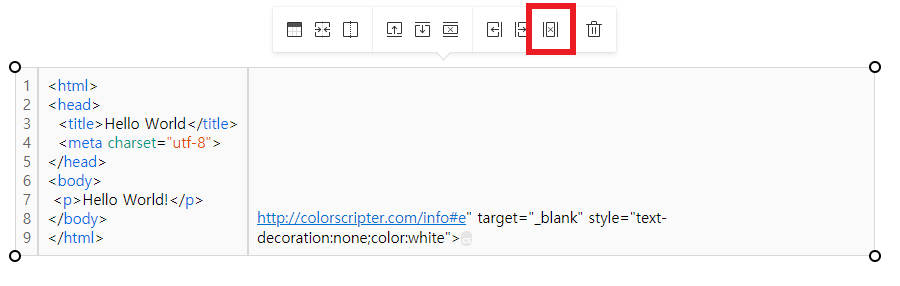
옆에 몬생기게 나오는 셀을 클릭하고 셀 지우기를 하면
|
1
2
3
4
5
6
7
8
9
|
<html>
<head>
<title>Hello World</title>
<meta charset="utf-8">
</head>
<body>
<p>Hello World!</p>
</body>
</html>
|
이렇게 완성이 된답니다.
하지만 여전히 눈에 차지 않은 완성... 그렇다면 2번째 방법을 써먹어봅니다.
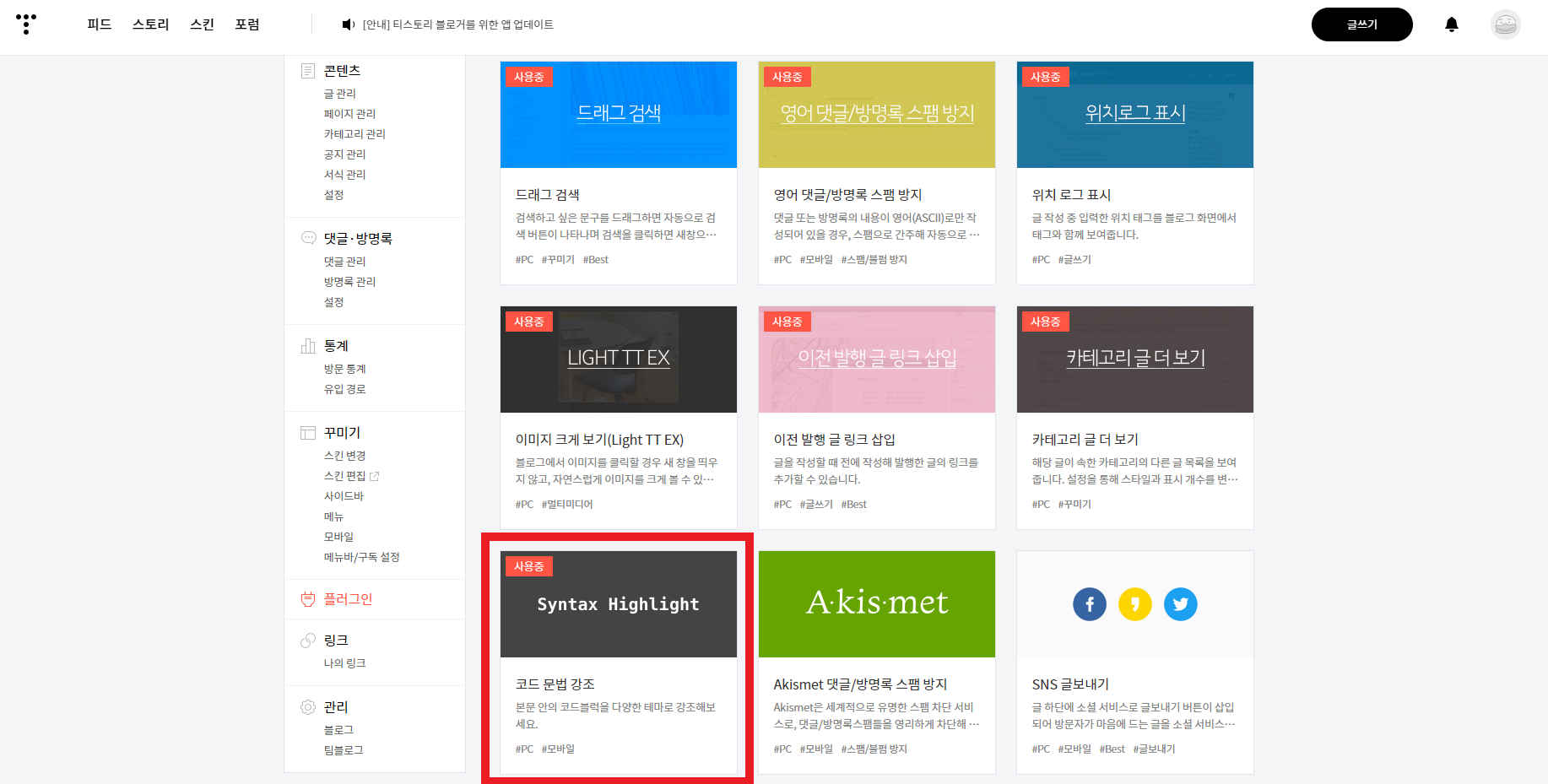
2. Syntax Highlighter 사용
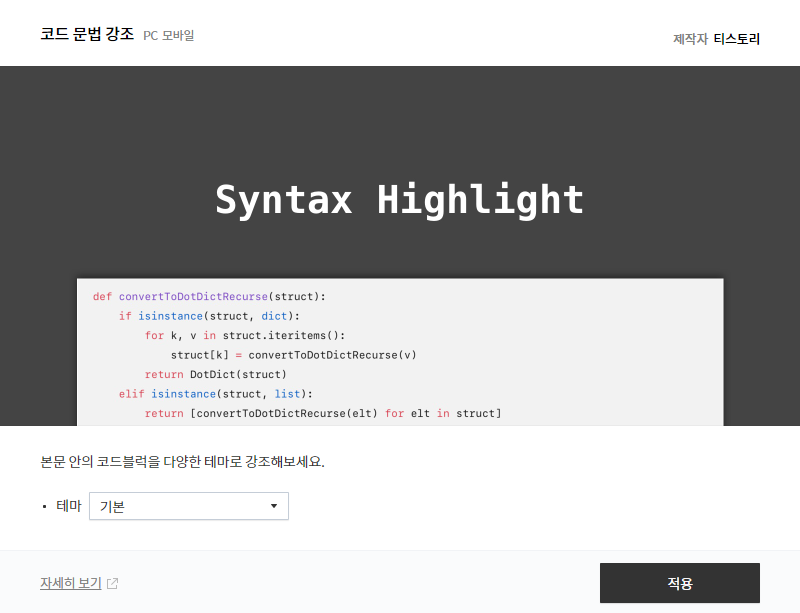
티스토리 관리자 > 플러그인 > Syntax Highlighter를 클릭합니다.


원하는 테마를 설정하고 적용을 누른다면

예쁘게 나온답니다(짝짝)
