반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바 영어면접
- 알고리즘
- 맥북 유용한 앱
- 아톰에디터
- 맥북 필수 앱
- 자바 인터뷰
- tech interview
- 자바 기술면접
- 백준
- react jsx
- 맥북 초보
- Java tech interview
- 생활코딩
- 맥북 사용법
- React props
- Express middleware
- jsx 문법
- 맥북 팁
- 리액트
- 백준 알고리즘
- Node.js Express
- mysql
- react state
- 기술면접
- AtomEditor
- 자바 개발자
- 백준 단계별로 풀어보기
- 자바 면접
- node.js
- React
Archives
- Today
- Total
song.log
[Node.js] 파일목록 알아내기, 글 목록 출력하기, 함수를 이용해서 정리 정돈하기 본문
728x90
반응형

1. 파일목록 알아내기
데이터 디렉토리에 있는 파일의 수정, 삭제를 알기 위해 파일 목록을 불러내서 확인
var testFolder = './data';
var fs = require('fs');
fs.readdir(testFolder, function(err, filelist){
console.log(filelist);
})

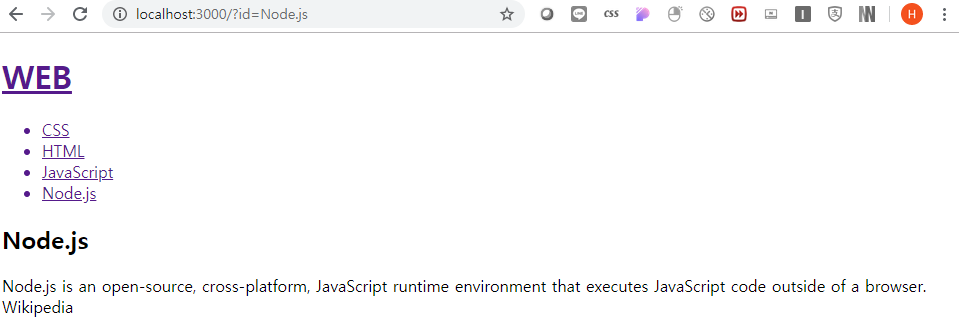
2. 글목록 출력하기
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(err, filelist){
console.log(filelist);
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<a href='/?id=${filelist[i]}'><li>${filelist[i]}</li></a>`;
i = i+1;
}
list = list + "</ul>";
/*
var list = `
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>`;
*/
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
})
} else {
fs.readdir('./data', function(err, filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<a href='/?id=${filelist[i]}'><li>${filelist[i]}</li></a>`;
i = i+1;
}
list = list + "</ul>";
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
});
}
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);
여기서 핵심적으로 알아야하는 부분
fs.readdir('./data', function(err, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<a href='/?id=${filelist[i]}'><li>${filelist[i]}</li></a>`;
i = i+1;
}
list = list + "</ul>";
});data라는 폴더에서 파일목록을 불러온 후 그 파일 목록의 이름으로 리스트를 뿌리기 위한 반복문이 쓰임


data 폴더에 Node.js라는 파일을 추가하고 리로드하면 바로 업데이트 되는 것을 볼 수 있다. 이 부분이 굉장히 혁명적인 부분.
2. 함수를 이용해서 정리 정돈하기
메소드를 이용해서 반복되는 html 코드를 하나로 묶어서 간단하게 사용
function templateHTML/templateList를 불러주는 것.
var http = require('http');
var fs = require('fs');
var url = require('url');
function templateHTML(title, list, body){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${body}
</body>
</html>
`;
}
function templateList(filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<a href='/?id=${filelist[i]}'><li>${filelist[i]}</li></a>`;
i = i+1;
}
list = list + "</ul>";
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(err, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2><p>${description}</p>`);
response.writeHead(200);
response.end(template);
})
} else {
fs.readdir('./data', function(err, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2><p>${description}</p>`);
response.writeHead(200);
response.end(template);
});
});
}
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);
참조한 생활코딩 URL :
https://opentutorials.org/module/3549/21122
https://opentutorials.org/module/3549/21123
https://opentutorials.org/module/3549/21127
728x90
반응형
'DevLog > Node.js' 카테고리의 다른 글
| [Node.js] 글생성, 글수정, 글삭제 : post방식으로 전송된 데이터 받기, Redirection, 객체를 이용해서 템플릿 기능 정리 정돈하기 (0) | 2019.12.21 |
|---|---|
| [Node.js] 동기/비동기, 콜백함수, 패키지 매니저와 PM2 사용법 (0) | 2019.12.19 |
| [Node.js] 파일 읽기, 파일을 이용해 본문 구현, 콘솔에서의 입력값, 홈페이지 구현 (0) | 2019.12.19 |
| [Node.js] 웹서버 만들기, URL로 입력된 값 사용하기, 동적인 웹페이지 만들기 (1) | 2019.12.19 |
| [Node.js] Window에서 cmd를 통해 node 사용하는 방법(Atom Editor 사용) (0) | 2019.12.17 |
Comments




