| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 생활코딩
- 맥북 초보
- 자바 개발자
- Node.js Express
- Express middleware
- 알고리즘
- Java tech interview
- 맥북 유용한 앱
- node.js
- react state
- 리액트
- 자바 영어면접
- mysql
- 자바 기술면접
- 백준 단계별로 풀어보기
- 백준 알고리즘
- 맥북 필수 앱
- React
- 아톰에디터
- 자바 인터뷰
- jsx 문법
- react jsx
- 맥북 팁
- 백준
- tech interview
- AtomEditor
- React props
- 맥북 사용법
- 기술면접
- 자바 면접
- Today
- Total
song.log
[React] 리액트 개발환경 설정, create-react-app을 이용해서 개발환경 구축, Hello React 본문
[React] 리액트 개발환경 설정, create-react-app을 이용해서 개발환경 구축, Hello React
SingaKorean 2020. 1. 2. 15:56
React(리액트)는 자바스크립트로 만들어진 프레임워크로 Facebook UI Library이다.
기존의 프론트언어가 아닌 리액트를 사용하고자 하는 이유는 대부분 아래와 같다.
1. 가독성
2. 재사용성
3. 유지 / 보수 용이
1. create-react-app을 이용해서 개발환경구축
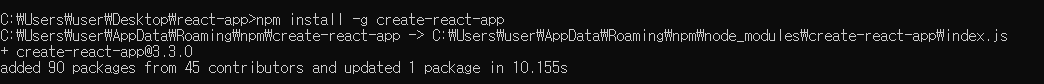
1. npm 설치
npm install -g create-react-app※ 오래된 버전의 경우 더이상 템플릿을 지원해주지 않는 경우가 있다. 최신 버전으로 깔아야 템플릿을 받을 수 있다.
A template was not provided. This is likely because you're using an outdated version of create-react-app.
Please note that global installs of create-react-app are no longer supported.

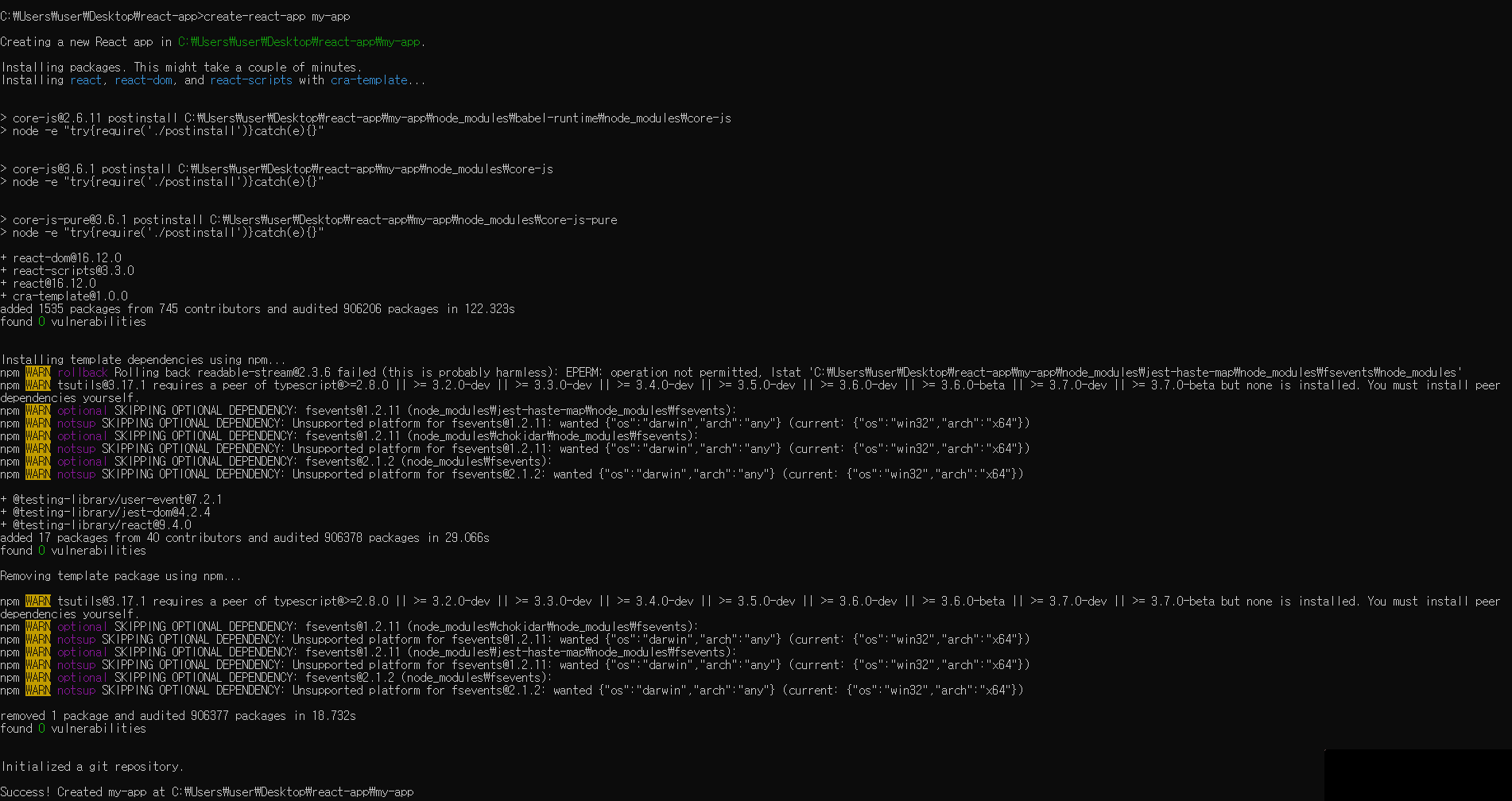
2. create react app에서 기본적으로 제공받는 코드를 받기 위한 폴더 생성 후 그 폴더로 경로 변경해서 파일 다운로드
create-react-app my-app
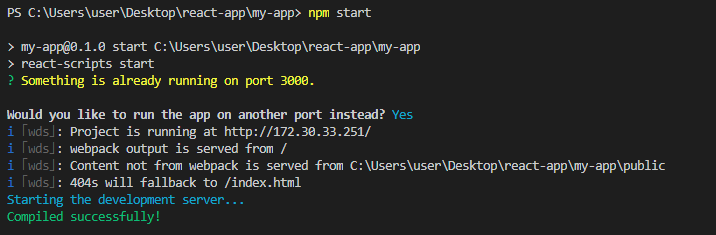
3. VScode의 터미널에서 npm을 실행
npm start
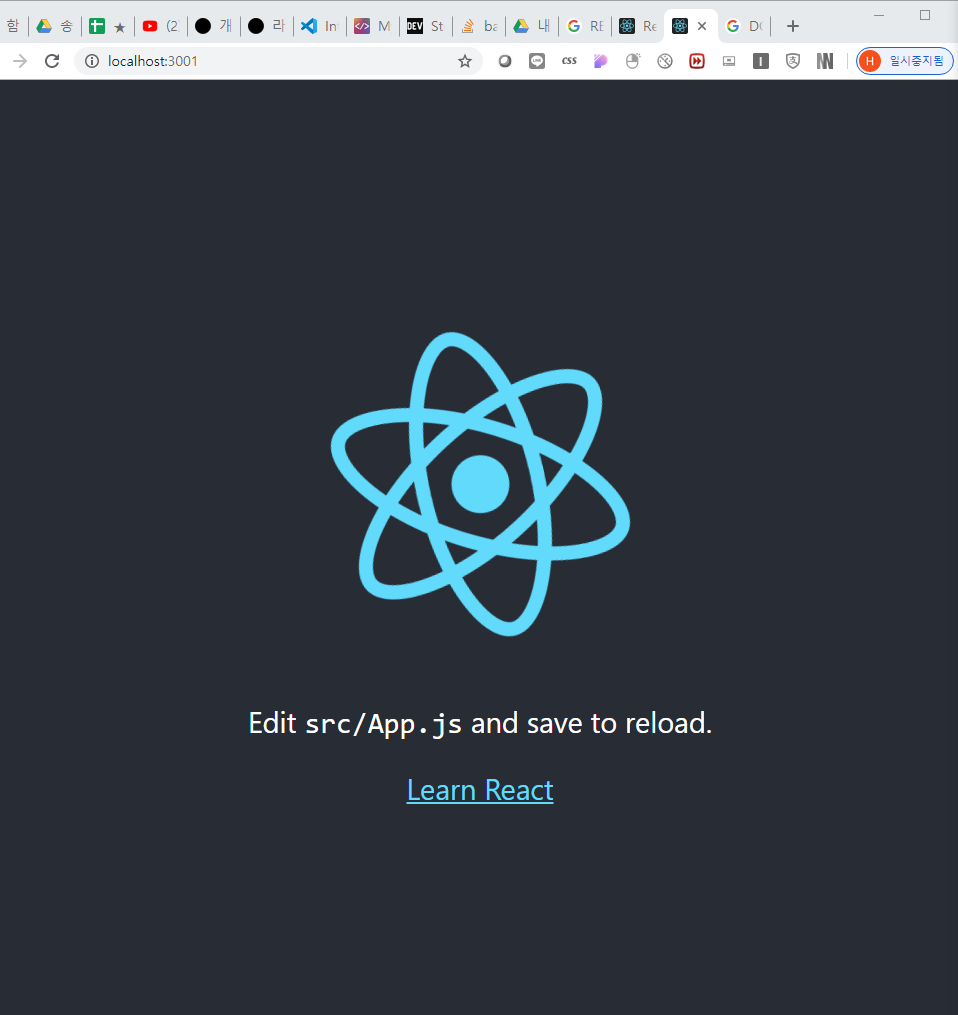
4. npm을 실행하면 웹브라우저가 자동으로 열리면서 기본 템플릿이 실행된다.

2. create-react-app의 템플릿으로 리액트 기초 이해하기 Hello React!!
실행되는 템플릿을 분석하면,
<index.js>
ReactDOM : UI를 실제로 웹브라우저에 렌더링할 때 사용하는 라이브러리
'root'라는 아이디를 가지고 있는 부분에 App의 내용을 적용시켜주는 코드
ReactDOM.render(<App />, document.getElementById('root'));
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
<index.html> div태그 안에 App의 값을 내보내는 중
<div id="root"></div><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
<App.js> 클래스 안의 내용이 <div>태그 안의 내용이 된다,
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render(){
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
}
export default App;
가장 상위에 있는 <div>태그 안의 내용을 수정하고 저장하면 그 내용대로 페이지는 리로드 된다.
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render(){
return (
<div className="App">
Hello React!!
</div>
);
}
}
export default App;

참조한 생활코딩 URL :
'DevLog > React & Redux' 카테고리의 다른 글
| [React] React로 FullCalendar 사용하는 방법 (0) | 2020.01.21 |
|---|---|
| [React] State 사용, LifecycleAPI (0) | 2020.01.11 |
| [React] 리액트의 컴포넌트를 작성할 때 필요로 하는 JSX 기본문법 (0) | 2020.01.10 |
| [React] Props와 State의 차이 (0) | 2020.01.07 |
| [React] 리액트 컴포넌트(Component)제작, 인스턴스 속성(props)의 사용법, React Developer Tools (0) | 2020.01.06 |




