| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 아톰에디터
- 자바 인터뷰
- 생활코딩
- node.js
- React props
- Node.js Express
- 맥북 유용한 앱
- jsx 문법
- 백준 알고리즘
- 기술면접
- 자바 면접
- 자바 기술면접
- 백준 단계별로 풀어보기
- mysql
- 자바 개발자
- react state
- 리액트
- react jsx
- 맥북 팁
- 맥북 초보
- 자바 영어면접
- 알고리즘
- 맥북 필수 앱
- 백준
- React
- AtomEditor
- 맥북 사용법
- Express middleware
- tech interview
- Java tech interview
- Today
- Total
song.log
[React x Node.js] React와 Node.js 연동하는 방법 본문

본격적인 프로젝트에 앞서 Front-end(Client), Back-end(Server) 의 뼈대를 만들기 위해 틀을 만들어야 한다.
React의 create-react-app과 Node.js의 미들웨어 'express', 'http-proxy-middleware'를 활용하여 연동해보자.
1. create-react-app 설치
npm install -g create-react-appcreate-react-app을 설치할 때 자동으로 설치되는 파일을 받기 위한 폴더에 다운로드 한다.
create-react-app myexample
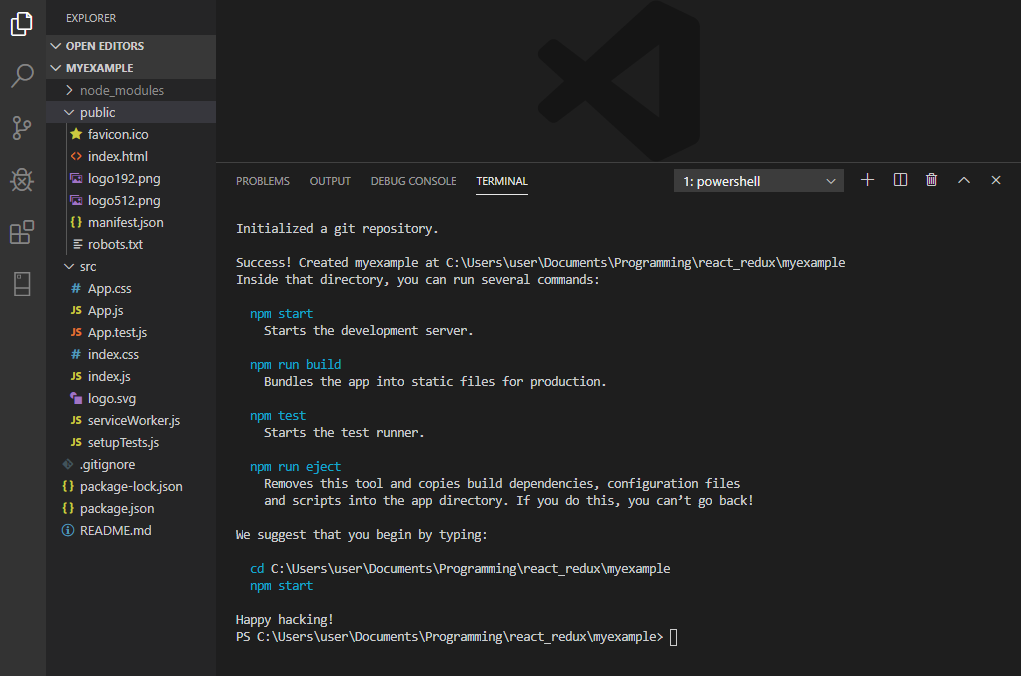
모든 다운로드가 끝나면 아래와 같이 자동으로 파일들이 생성 되어있다.

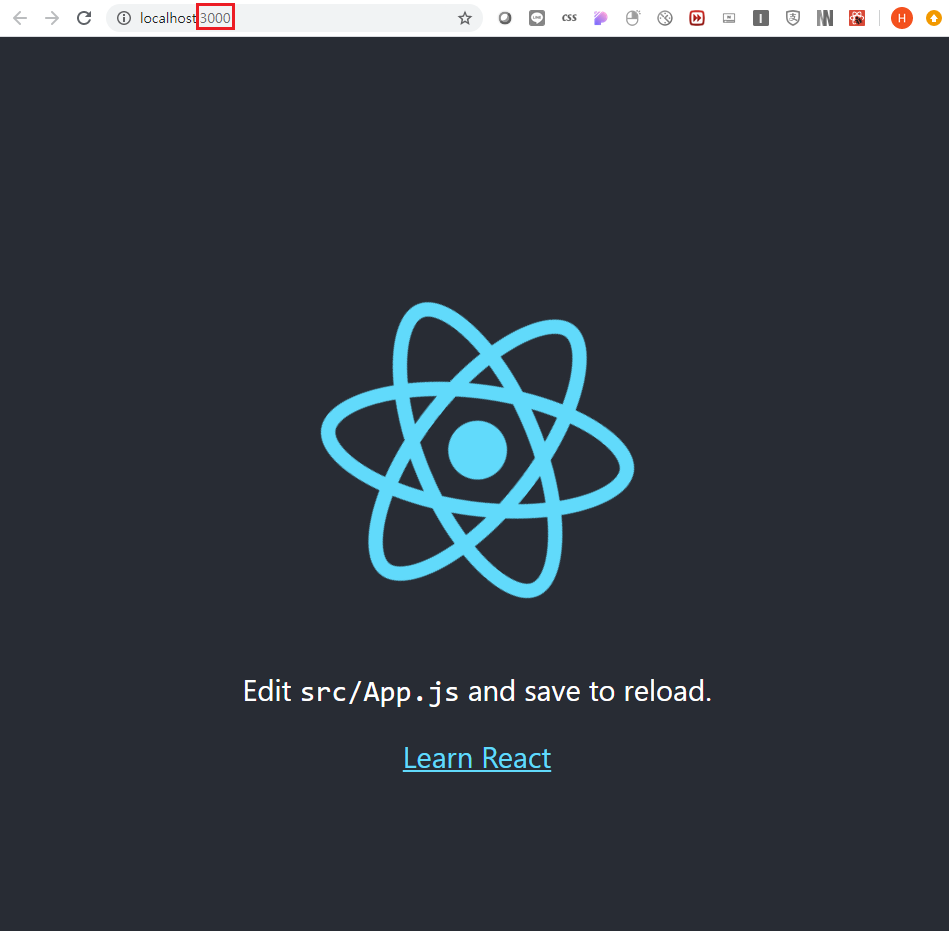
'npm start'로 리액트가 제대로 실행되는지 확인. 매번 리액트 작업을 확인하고자 할 때에는 'npm start'로 체크한다.
npm start
리액트는 포트번호 3000번으로 자동 연결되고 앞으로 설치할 Node.js의 express는 다른 포트번호를 설정해줄 것이다.

2. Node.js express 설치
Back-end의 프레임워크로 express를 활용하고자 한다.
npm install express --save
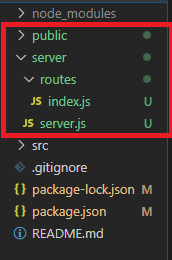
서버를 생성하기 위해 라우터가 들어있는 폴더에 index.js 파일을 생성하고, 라우팅을 할 server.js파일을 생성한다.

<index.js>
var express = require('express');
var router = express.Router();
router.get('/', function(req, res) {
res.send({greeting:'Hello React x Node.js'});
});
module.exports = router;
<server.js> - 이 때 리액트의 포트번호와 충돌나지 않게 다른 번호로 할당한다.
const express = require('express');
const app = express();
const api = require('./routes/index');
app.use('/api', api);
const port = 3002;
app.listen(port, ()=>console.log(`Listening on port ${port}`));
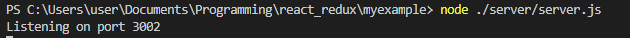
콘솔을 통해 서버가 제대로 돌아가는지 확인할 수 있다.

3. Proxy 설정
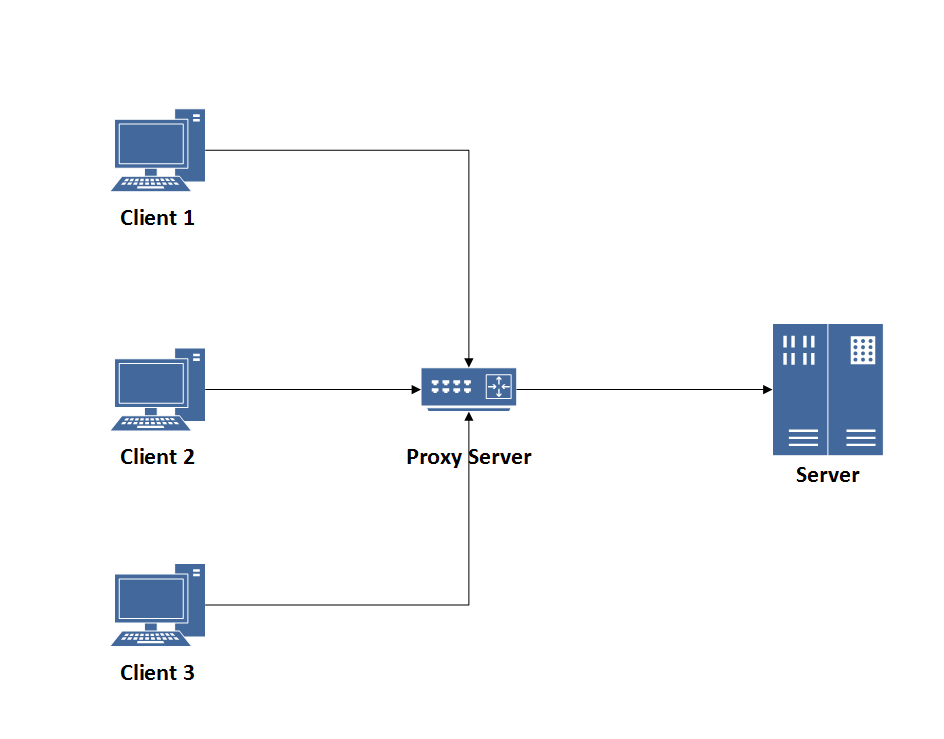
프록시(Proxy) 는 사전적인 의미로 '대리'를 뜻한다. 직접 통신할 수 없는 Client와 Server 사이의 중계기 역할로, 네트워크 통신을 대리로 수행하는 것을 의미한다.

우리는 React(Client)와 Node.js(Server)를 연동하기 위해 'http-proxy-middleware'를 설치하고자 한다.
npm install http-proxy-middleware --save
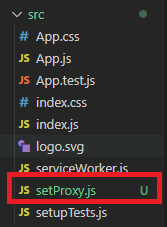
프록시를 설정하기 위한 setProxy.js를 src 폴더내에 생성한다.

<setProxy.js>
const proxy = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
proxy('/api', {
target: 'http://localhost:3002/'
})
);
};
package.json에서 start를 npm-run-all 로 설정하면 React와 Node.js를 동시에 시작할 수 있다.
<package.json>
"scripts": {
"start": "npm-run-all --parallel start:**",
"start:client": "react-scripts start",
"start:server": "node ./server/app.js",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
하지만 React와 Node.js를 따로따로 시작할 수 있는 것이 중간중간 확인하기 편하기 때문에,
React : npm start
Node.js : node ./server/server.js 또는 pm2 start ./server/server.js --watch
로 시작하는 것을 권장한다.
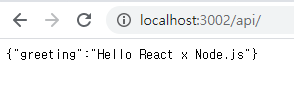
서버를 켜보면 데이터가 나오고 있고

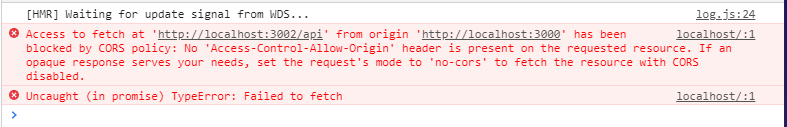
클라이언트를 켜보면..... 에러가 난다.

Cross-Origin Resource Sharing (CORS) 정책 상 요청한 데이터를 나타낼 수 없다는 오류가 뜨고 있다.
다른 포트 번호를 사용하는 웹페이지에서 데이터에 접근할 때 보안상 같은 출저의 페이지에서만 접근 할 수 있도록 매커니즘이 만들어져 있기 때문에 위와 같은 오류가 나는 것이다.
더 자세한 내용은 아래의 URL을 참고
https://wanago.io/2018/11/05/cors-cross-origin-resource-sharing/
해결방법은 cors를 설치하는 것이다. server.js파일을 아래와 같이 수정해준다.
npm install cors --saveconst express = require('express');
const app = express();
const api = require('./routes/index');
const cors = require('cors');
app.use(cors());
app.use('/api', api);
const port = 3002;
app.listen(port, ()=>console.log(`Listening on port ${port}`));
모두 적용시키고 클라이언트/서버 양쪽 모두 실행하면,

정상적으로 데이터가 서버쪽에서부터 클라이언트쪽으로 넘어온다.
연동 끝.
'DevLog > Node.js' 카테고리의 다른 글
| [Node.js] Express : Router(라우터) , 보안 , Express-generator (0) | 2019.12.30 |
|---|---|
| [Node.js] Express : 미들웨어(Middleware) 만들기, 실행 순서, 사용법 (0) | 2019.12.23 |
| [Node.js] Express 미들웨어 사용 : body-parser, compression (0) | 2019.12.23 |
| [Node.js] Express의 hello world, Route Parameter, 홈페이지 구현, 페이지 생성, 수정, 삭제 기능 구현 (0) | 2019.12.23 |
| [Node.js] 모듈의 형식&제작, 입력 정보/출력 정보에 대한보안 (0) | 2019.12.21 |




