| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- node.js
- react state
- React
- 생활코딩
- mysql
- 맥북 초보
- 알고리즘
- 백준 알고리즘
- Java tech interview
- 아톰에디터
- 맥북 필수 앱
- 맥북 사용법
- 자바 인터뷰
- Express middleware
- 자바 면접
- React props
- 자바 영어면접
- 기술면접
- 자바 기술면접
- jsx 문법
- 백준 단계별로 풀어보기
- Node.js Express
- 자바 개발자
- AtomEditor
- 맥북 팁
- 맥북 유용한 앱
- 리액트
- tech interview
- 백준
- react jsx
- Today
- Total
song.log
[Atom] Plug-in/Package 추가 및 활용 방법 (Emmet / Script) 본문

- Emmet -
<패키지: Emmet - html/css를 사용할 때 편리하게 하는 패키지>
html과 css를 보다 효율적으로 사용하기 위해. 특히, 반복적인 부분을 간단하게 만들어주는 역할
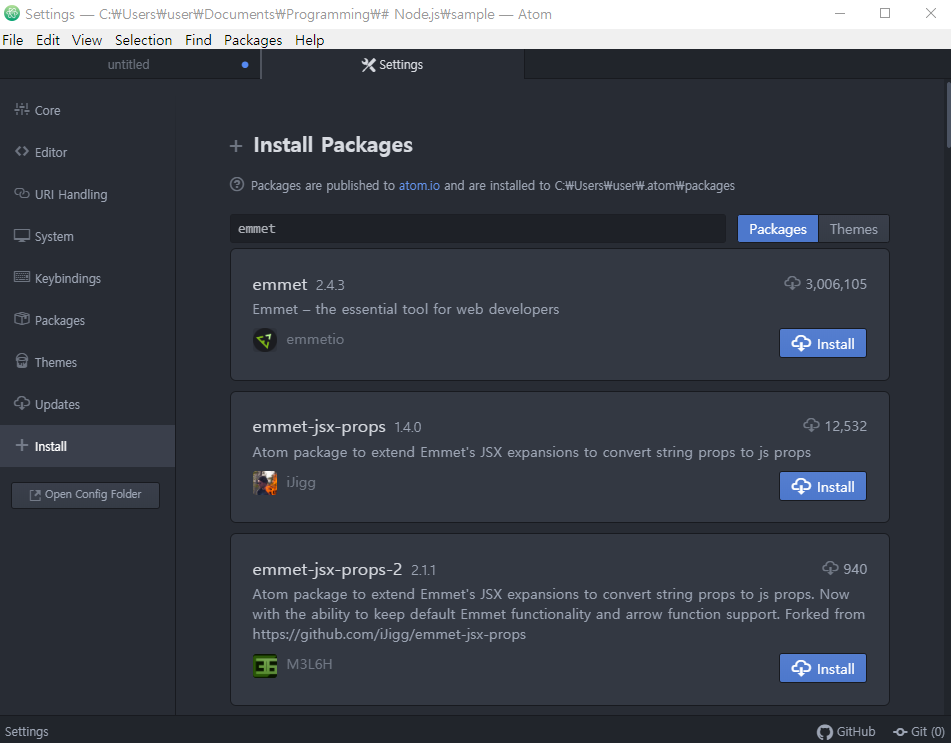
File > Settings > install 에서 emmet 검색 후 install

<Emmet을 사용할 때 참조하기 좋은 사이트>
1. Atom을 통해 Emmet 설명 : 단축키 설명이 잘 되어 있음
2. Emmet 공식 사이트
<Emmet 활용해보기>
1. html의 기본 형태
|
! + Tab 키
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
|
2. Child 형태 (태그 안에 태그가 들어가게 하는 형식)
|
div>ul>li
+ Tab 키
|
1
2
3
4
5
|
<div>
<ul>
<li></li>
</ul>
</div>
|
3. Sibling 형태 (태그를 나열하는 느낌)
|
div+p+dq
+ Tab 키
|
1
2
3
|
<div></div>
<p></p>
<dq></dq>
|
4. Climb-up 형태 (태그 안에 태그가 들어가게 하면서 마지막에 옆에 두게하는 형식)
|
nav>ul>li^a
+ Tab 키
|
1
2
3
4
5
6
|
<nav>
<ul>
<li></li>
</ul>
<a href=""></a>
</nav>
|
a태그가 ul태그와 나란히 형태
|
nav>ul>li^^a + Tab 키
|
1
2
3
4
5
6
|
<nav>
<ul>
<li></li>
</ul>
</nav>
<a href=""></a>
|
a태그가 nav태그와 나란히 형태
마지막으로 적은 태그를 위에 태그와 나란히 하거나 위위의 태그와 나란히 할 때 사용
5. Multiplication (반복된 코드를 작성할 때 굉장히 편함)
|
li*5 + Tab 키
|
1
2
3
4
5
|
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
|
6. Grouping(*를 사용할 때 반복할 범위를 정할때 사용)
|
nav>ul>li>a*5
+ Tab 키
|
1
2
3
4
5
6
7
8
9
10
11
|
<nav>
<ul>
<li>
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a>
</li>
</ul>
</nav>
|
|
nav>ul>(li>a)*5 + Tab 키
|
1
2
3
4
5
6
7
8
9
|
<nav>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>
|
6. id/class와 같이 태그를 추가하는 방법
- id
|
nav#navigation + Tab 키
|
1
|
<nav id="navigation"></nav>
|
- class
|
nav>ul>li.list*3 + Tab 키
|
1
2
3
4
5
6
7
|
<nav>
<ul>
<li class="list"></li>
<li class="list"></li>
<li class="list"></li>
</ul>
</nav>
|
-class명에 숫자 하나씩 늘려서 넣어주는 방법
|
ul>li.item$*5 + Tab 키
|
1
2
3
4
5
6
7
|
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
|
7. 태그 안 attribute 작성
|
a[target="_blank" title="abc"] + Tab 키
|
1
|
<a href="" target="_blank" title="abc"></a>
|
8.태그의 Text Content 추가
|
li>a>{table}
|
1
|
<li><a href="">table</a></li>
|
그 외의 자주 사용되는 활용법은 cheat sheet 참조 : https://docs.emmet.io/cheat-sheet/
참조한 생활코딩 URL :
https://opentutorials.org/module/1579/9645
- Script -
<패키지: Script - 스크립트나 컴파일을 편리하게 해주는 패키지>
Build Tool 이라고도 할 수 있음
코드들을 터미널에서 실행해보는 것이 아니라 아톰 안에서 실행해 보는 것
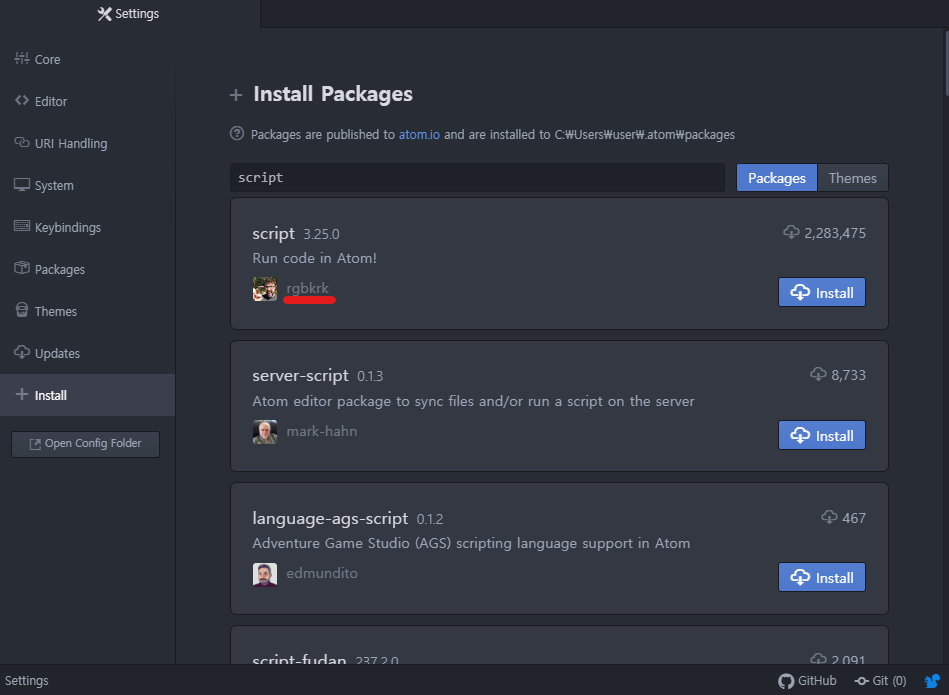
File > Settings > install 에서 script 검색 후 install

플러그인 자체는 컴파일러/인터프리터와 같은 소프트웨어를 내장하고 있는 것이 아니라 소프트웨어를 불러서
화면에 표시해주는 역할을 하는 것.
파이썬의 코드를 실행해서 실행결과가 나오기 위해서는 파이썬을 설치해놓은 상태에서 사용이 가능하다.
참조한 생활코딩 URL :
'DevLog > Others' 카테고리의 다른 글
| [VSCode] User Snippets 설정 & 사용법 (0) | 2020.01.11 |
|---|---|
| [AWS - Educate ] 회원가입 하는 방법 , 혜택 (0) | 2019.12.25 |
| [PowerShell] VSCode 터미널 오류 : 이 시스템에서 스크립트를 실행할 수 없으므로 ~ .ps1 파일을 로드할 수 없습니다 (24) | 2019.12.23 |
| [Atom] Github에서 만든 Atom Editor 설치, 기본 사용법 (0) | 2019.12.16 |
| 코딩을 위한 유용한 사이트 모음(2020.01.07 업데이트) (0) | 2019.10.28 |




