반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- React
- 백준
- react state
- 자바 면접
- 자바 기술면접
- 알고리즘
- Express middleware
- AtomEditor
- 자바 인터뷰
- 맥북 유용한 앱
- 리액트
- 맥북 필수 앱
- React props
- 생활코딩
- jsx 문법
- 백준 단계별로 풀어보기
- 맥북 초보
- 아톰에디터
- 자바 개발자
- 기술면접
- 맥북 사용법
- react jsx
- 백준 알고리즘
- Java tech interview
- tech interview
- Node.js Express
- 자바 영어면접
- 맥북 팁
- node.js
- mysql
Archives
- Today
- Total
song.log
[React] JSX란? 본문
728x90
반응형

1. JSX란?
- JavaScriptXML의 약어 : Javascript에 XML을 추가한 문법
- React프로젝트에서 Babel로 컴파일하여 사용(순수 자바스크립트로 변환)
2. JSX의 장점
1) 가독성 우수
// 1. JSX문법을 사용하지 않고 React.createElement로만 작성
ReactDOM.render(
React.createElement(
'div',
null,
React.createElement(
'h1',
null,
'리스트'
),
React.createElement(
'ul',
null,
React.createElement(
'li',
null,
'항목1'
),
React.createElement(
'li',
null,
'항목2'
)
)
),
document.querySelector("#root")
)
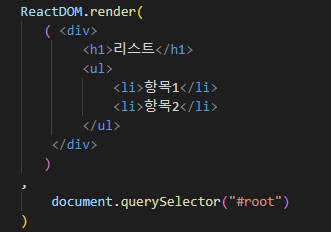
//2. JSX 문법 사용
ReactDOM.render(
<div>
<h1>리스트</h1>
<ul>
<li>항목1</li>
<li>항목2</li>
</ul>
</div>
,
document.querySelector("#root")
)2) 바벨 컴파일 과정에서 오류를 인지하기 용이하다.

3. JSX의 문법
1) 최상위 요소는 하나여야 함

1-1) 최상위 요소를 리턴할 때 소괄호로 감싸야함
→ 절대적인 문법은 아니지만 컴파일이 제대로 되지 않을 때 시도 해보기

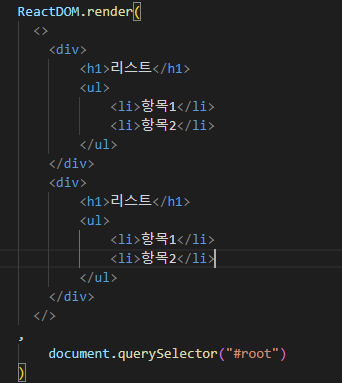
2) 여러 요소를 리턴하고 싶을 때는 fragment 사용 (<></>)

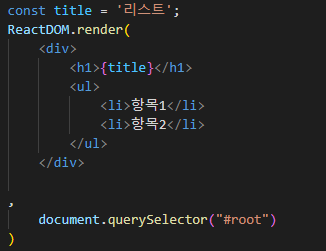
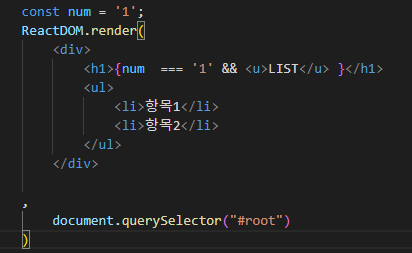
3) 자바스크립트 표현식은 { } 사용

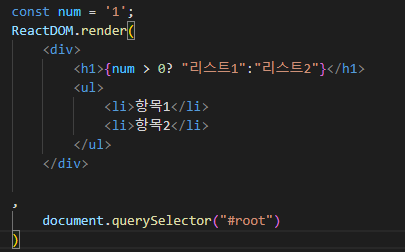
4) 조건문은 삼항연산자 or &&을 사용


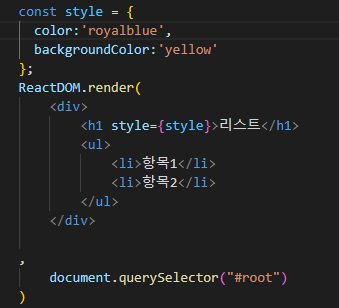
5) style을 인라인으로 표현가능

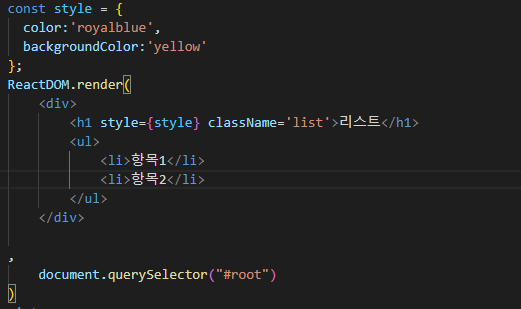
6) class 대신 className으로 표기

728x90
반응형
'DevLog > React & Redux' 카테고리의 다른 글
| [React] React로 FullCalendar 사용하는 방법 (0) | 2020.01.21 |
|---|---|
| [React] State 사용, LifecycleAPI (0) | 2020.01.11 |
| [React] 리액트의 컴포넌트를 작성할 때 필요로 하는 JSX 기본문법 (0) | 2020.01.10 |
| [React] Props와 State의 차이 (0) | 2020.01.07 |
| [React] 리액트 컴포넌트(Component)제작, 인스턴스 속성(props)의 사용법, React Developer Tools (0) | 2020.01.06 |




