| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- node.js
- 백준
- 맥북 초보
- 자바 기술면접
- react jsx
- jsx 문법
- 자바 면접
- AtomEditor
- 맥북 유용한 앱
- Express middleware
- 자바 영어면접
- React
- React props
- react state
- 알고리즘
- mysql
- 맥북 팁
- 백준 단계별로 풀어보기
- tech interview
- 자바 인터뷰
- 맥북 필수 앱
- 맥북 사용법
- 생활코딩
- 아톰에디터
- 자바 개발자
- 기술면접
- Node.js Express
- 리액트
- 백준 알고리즘
- Java tech interview
- Today
- Total
song.log
[Node.js] 비주얼스튜디오 코드와 Node.js 설치 본문
1. '비주얼 스튜디오 코드' 검색 후 사이트에서 다운로드 받기

zip파일로 받으면 단독적으로 사용 가능하다.

2. 비주얼 스튜디오 코드 에디터 한글로 전환
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ko
marketplace.visualstudio.com

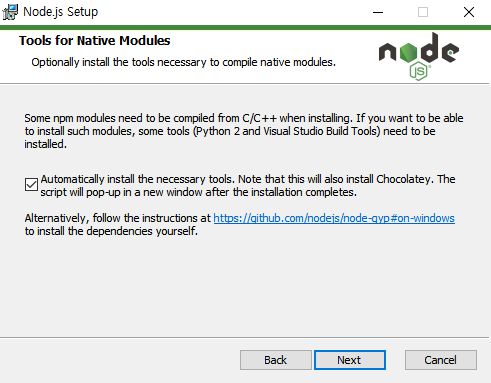
3. Node.js (Non-blocking I/O 단일 스레드 이벤트 루프) 다운로드


3. 새 폴더 생성 후 에디터에서 폴더 열기

3-1 글꼴이 너무 작을 때


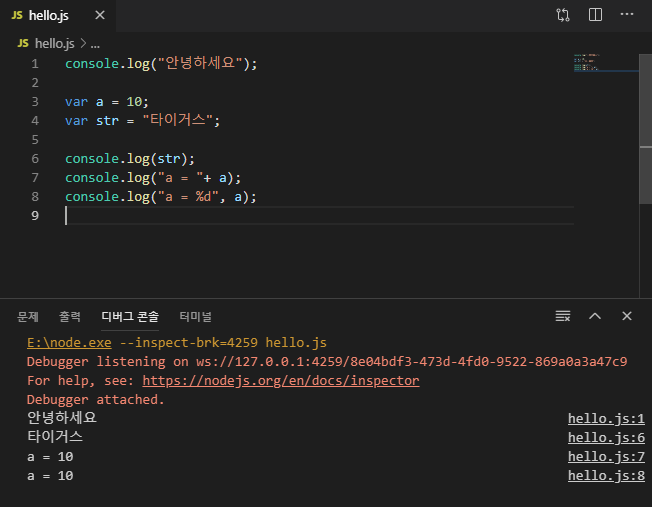
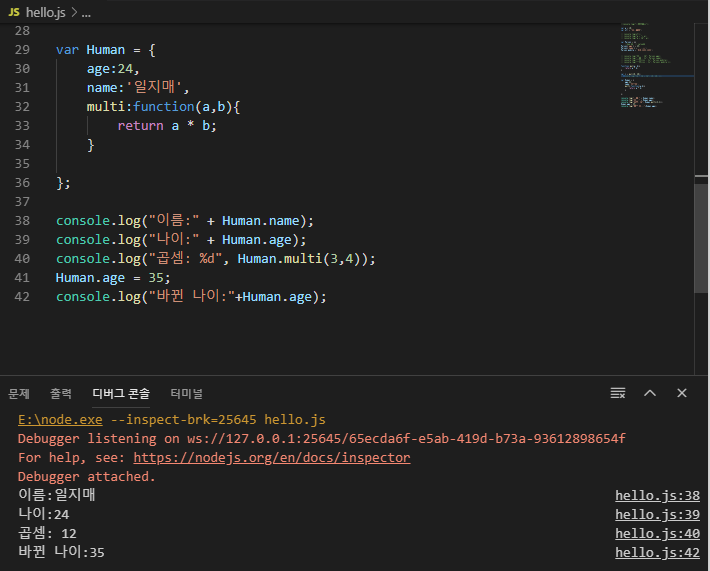
3-2 콘솔창에 출력시키기



JSP : Server(jsp, model) <->Client(html, javaScript, JQuery, Vue, React)
Client -> Server -> Client
Client -> Server
(controller) - X
Ajax -> Restful (100%) ->ResponseBody - 조각조각 분업화 시키는데 좋은 편
@RestController
client --> server
client(server) 서버를 아예 포함시킨 것 ---> 그 것이 바로 Node.js
서버를 client내에서 제작해주는 것
3-1 Json 형태로 값 받아오기

3-1 Json 형태로 값 받아오기


















'DevLog > Node.js' 카테고리의 다른 글
| [Node.js] 동기/비동기, 콜백함수, 패키지 매니저와 PM2 사용법 (0) | 2019.12.19 |
|---|---|
| [Node.js] 파일목록 알아내기, 글 목록 출력하기, 함수를 이용해서 정리 정돈하기 (0) | 2019.12.19 |
| [Node.js] 파일 읽기, 파일을 이용해 본문 구현, 콘솔에서의 입력값, 홈페이지 구현 (0) | 2019.12.19 |
| [Node.js] 웹서버 만들기, URL로 입력된 값 사용하기, 동적인 웹페이지 만들기 (1) | 2019.12.19 |
| [Node.js] Window에서 cmd를 통해 node 사용하는 방법(Atom Editor 사용) (0) | 2019.12.17 |




